Table Of Content

Balance can be achieved with symmetric, asymmetric, radial, or mosaic approaches. Geometric shapes like circles and squares have different visual weights in design. Squares, rectangles, and polygons with rigid corners appear heavier than circles. There is a fluidity in these shapes due to which their visual weights are less. In the above social media design with asymmetrical balance, the product image is bigger than the ingredient images.
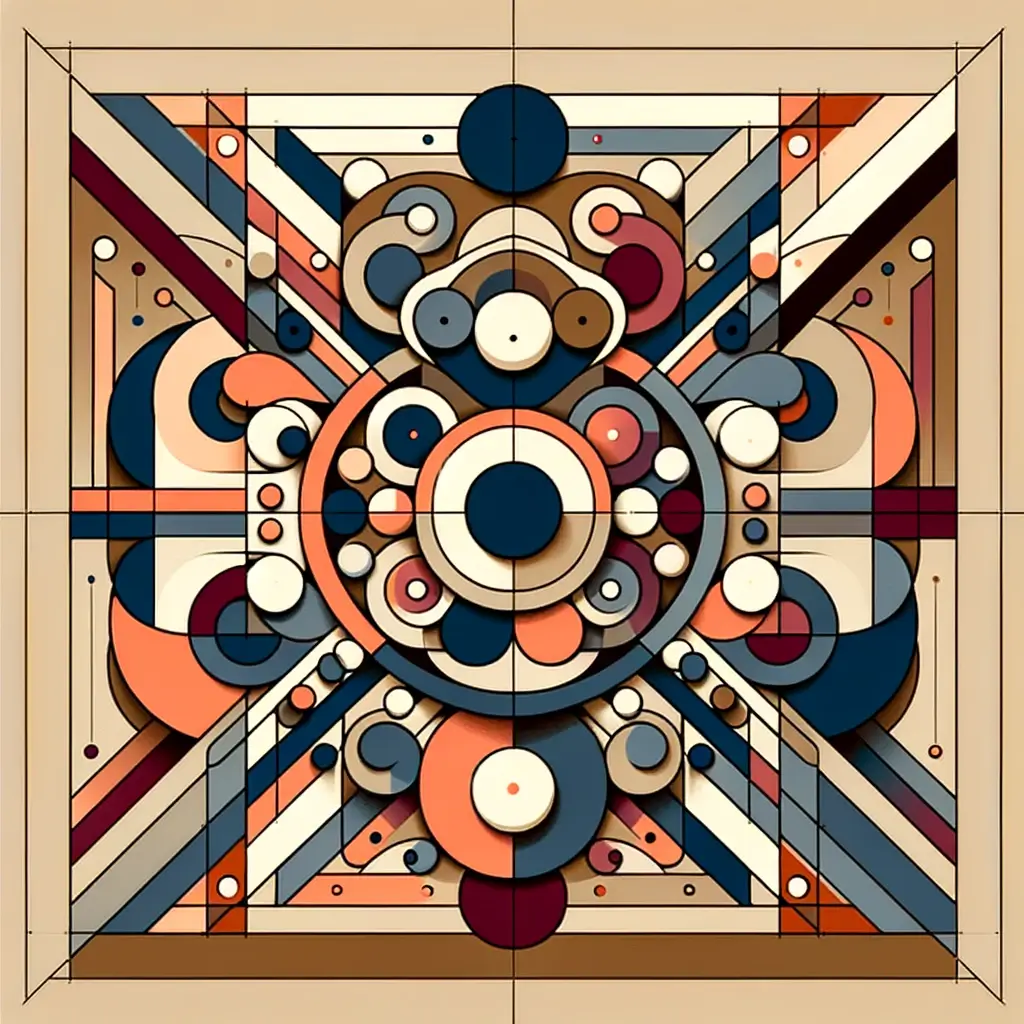
Radial Balance in Design
For instance, darker colors tend to appear heavier than lighter ones. Therefore, a smaller area of a darker color can balance a larger area of a lighter color. Understanding how to use color to balance your design can greatly enhance its effectiveness. This type of balance is an example of asymmetrical balance.
Balance in Interior Design: Create a Harmonious, Calming Home in 8 Simple Steps
Web pages are well suited to grid designs because of the square nature of web shapes. The most common way to incorporate balance into web designs is in the layout. But you can also use the float style property to position elements and balance them across the page. A very common way to balance a layout symmetrically is to center the text or other elements on the page.
Hierarchy
In the example below, the red square demands our attention, giving it more visual weight than the yellow square. However, as we’ll see in the next example, this is not always true. The idea was to create a balanced and geometric design, a very pleasant logo. Wanted to get some natural and organic feel in the design, but with nice bright colors attractive to children, because they are partially clients moms with children... The word-mark was developed having in mind the simplicity, utility, and beauty of geometrical shapes.

Principles of design
Technical Game Design. Configs, balance and content in the example of PC strategy - Хабр
Technical Game Design. Configs, balance and content in the example of PC strategy.
Posted: Sat, 27 May 2023 07:00:00 GMT [source]
A design with a high contrast of values (i.e., one which makes use of light and dark values) creates a sense of clarity, while a design with similar values creates a sense of subtlety. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows. Here’s some practical advice on how to balance these visual elements in an artwork. Arranging elements in an evenly spaced pattern format is another technique that can give the impression of crystallographic balance. Sales flyers and event posters often use the principle of radial balance by using circular frames or borders to draw a customer’s attention to an offer or date.
Golden Goose Asks Court to Dismiss New Balance’s 990 Trademark Lawsuit - Footwear News
Golden Goose Asks Court to Dismiss New Balance’s 990 Trademark Lawsuit.
Posted: Mon, 27 Nov 2023 08:00:00 GMT [source]
But don't get too dizzy with all those circles—balance is still key. A design with too much radial balance can feel overwhelming, like being stuck in a never-ending merry-go-round. Symmetrical balance is a powerful tool in visual design, but it's not the only way to create balance.

This might include too much contrast, visual clutter, lack of alignment or blocks of text. But at the end of the day, a lack of balance causes a sense of tension, resulting in a design that’s not so visually appealing. Another way to create balance is by tweaking the placement of different elements in a way that creates a beautiful, yet simple case of asymmetry in design.
With any design you create, you should be thinking about the many principles of graphic design, whether contrast, unity, emphasis, or in the case of this article, balance. The importance of finding the right balance in design cannot be understated. It doesn’t matter how amazing a design concept may be or how vibrant the colors used. So, the key to creating amazing marketing creatives that engage customers is striking the right amount of balance. Know where to use what kind of balance and you are halfway to mastering all of your design projects.
Using spatial dividers works well in artworks where the artist wants to create balance without a single focal point. For example, the painter could create sections on the canvas in a triangular shape, S shape or a diagonal line arrange elements of the artwork to fit into these sections. You can see that Monet used an S shaped spatial divider in his painting The Seine at Bougival in the Evening in the river that divides the bank from the buildings and sky.
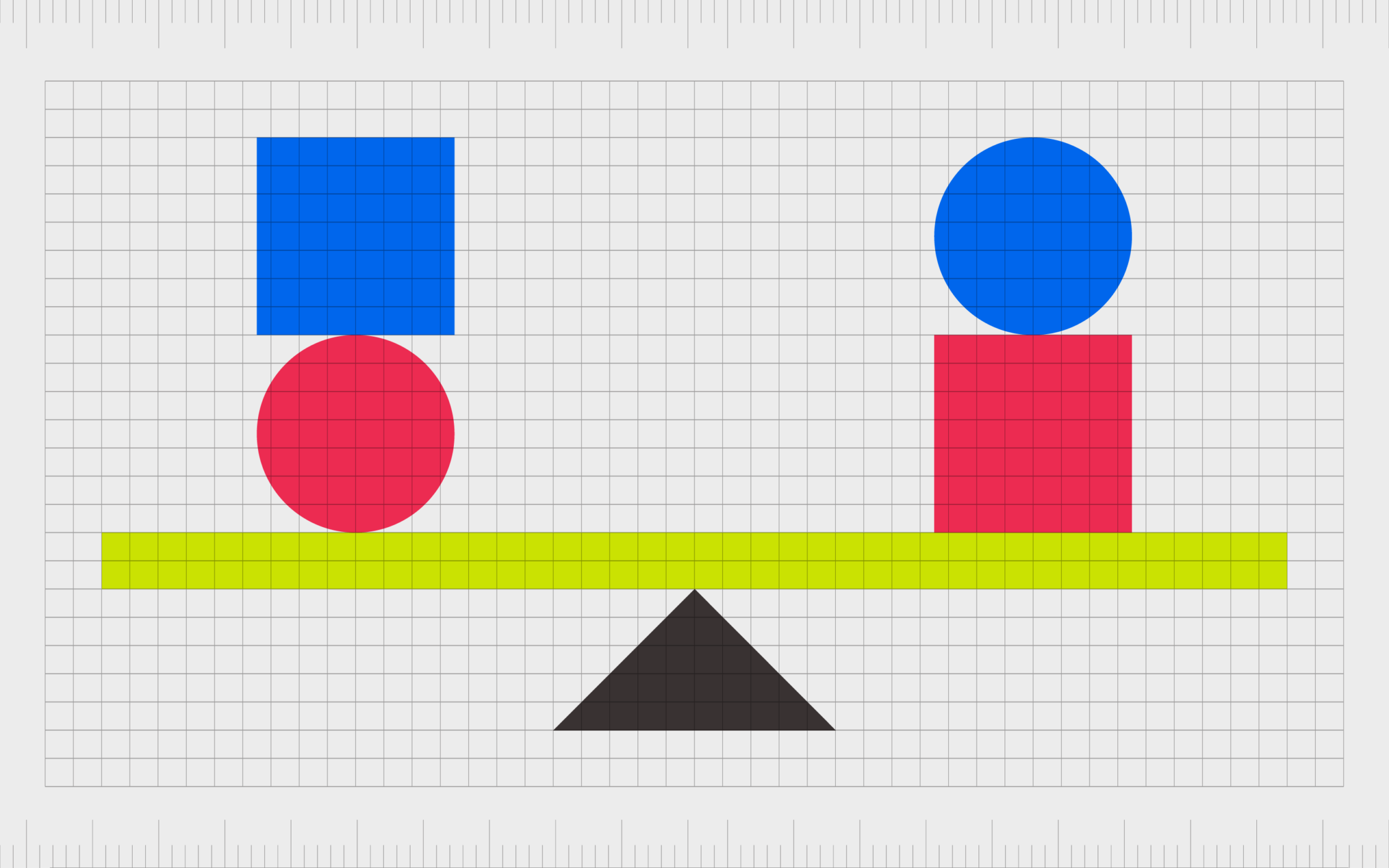
We can avoid creating too much visual tension by combining the factors of visual weight. In each of these examples, we can see how slight changes to the size, color, contrast, or density can affect the visual weight of an element on your page. As we’ll see below, these factors can be combined to help establish a sense of balance with your design. Balance in design refers to an even distribution of visual weight. A lack of balance can lead to visual tension, which can make or break a design.
Balance can help you maintain consistency and aesthetics, and create delightful designs every time despite the format. Pinterest’s masonry layout is one such example of mosaic balance. A lack of vertical alignment between elements feels a bit chaotic, but the horizontal alignment and consistency between elements helps to organize that chaos. We observe symmetry in many difference aspects of nature, such as in human faces or butterflies. Symmetrical (aka formal) balance is accomplished by mirroring objects on one or more axes. Below is an example of reflective symmetry, in which two objects mirror each other on a vertical axis.
However, if the larger person slid in toward the center, then the seesaw would be balanced again. Textures are very important to be aware of when you’re designing a logo. The right use of texture can make your design look more interesting, while the wrong one can make it look cheap or unprofessional. It’s also useful for creating a sense of movement or motion, as well as scale (for example, when you want something to look small). The texture is the use of different materials to create visual interest. Texture can be used to create depth, dimension, and a sense of realism.
She often works with clients to find the solar panels that work best for their home and energy bill budgets. “With solar panels, homeowners can significantly reduce their dependence on traditional electricity sources, leading to substantial savings on their electric bills over time,” Lowe says. Instead of shopping for new counters, cabinets, and shelving, turn to places like Habitat for Humanity’s ReStore or an architectural salvage shop for materials to reuse in your home. “You can retrofit pretty much any old piece of furniture into the space you need it for,” says Gabriela Narvaez, general contractor and founder of Guild Properties. Simple tattoo design about Luck and love, sun and moon, with moon shapeline.
It is also seen in religious art and sacred geometry, as in mandalas, and in contemporary art, as in "Target With Four Faces" (1955) by the American painter Jasper Johns. In fact, even the ancient Egyptians religiously integrated symmetry into their art. Tracks ad performance and user engagement, helping deliver ads that are most useful to you. In the final lesson, you’ll learn about grid systems and their importance in providing structure within design. You’ll also learn about the types of grid systems and how to effectively use grids to improve your work. Dominance can be established by using positioning, shape and colour, among many other factors.
In the Houses of Parliament painting, the bright golden yellow sky holds more visual weight than the blue buildings. Radial balance is an insider secret used by professional interior designers to bring a sense of calm and cocoon-ment to spaces. The idea of crystallographic balance is to have as many elements as you like, as long as there is some element of consistency between them.
When you think of balance, the first thing that probably comes to mind is symmetry, right? Symmetrical balance is one of the primary techniques for mastering the art of composition. It's all about mirroring elements on both sides of a central axis. Balance is the principle governing how we distribute the elements of a design evenly. Balanced designs tend to appear calm, stable and natural, while imbalanced designs make us feel uneasy. Gestalt refers to our tendency to perceive the sum of all parts as opposed to the individual elements.

No comments:
Post a Comment